Кодирование вопросов и ответов с Крисом Койером: Запах и тип кода на сетке
- Дальнейшее чтение на SmashingMag:
- Тип на сетке
- Центрирование и сброс
- Непрозрачность Блюз
- Граница-Радиус на изображениях
- Обнаружение плохого кода
- Отправить свой вопрос!
Ну вот опять! Q & A журнала Smashing. Ваш вопрос может быть об очень конкретной проблеме, с которой вы столкнулись, или это может быть вопрос о философском подходе. Сойти с ума и бросить вызов нам!
Привет, ребята! Добро пожаловать в новую версию журнала Smashing Magazine. Это будет работать так: вы отправляете свои вопросы о CSS, и, по крайней мере, раз в месяц мы выбираем лучшие вопросы и отвечаем на них, чтобы каждый мог получить пользу от обмена. Ваш вопрос может быть об очень специфической проблеме, с которой вы столкнулись, или это может быть вопрос о философском подходе. Мы возьмем все виды.
Мы уже немного делали такого рода обмены раньше, поэтому если вам нравится читать вопросы и ответы, ознакомьтесь с мой авторский архив для большего количества из них.
Дальнейшее чтение на SmashingMag:
Андрейс Абрикис спрашивает:
«Иногда я сталкиваюсь с проблемами с дизайном электронной почты HTML и правильным кодом CSS. Требуется довольно много времени, чтобы сделать его совместимым между клиентами. Мне бы хотелось узнать ваше мнение о лучшем сбросе CSS, который может помочь ускорить разработку рассылки по электронной почте. Есть ли хороший инструмент для тестирования электронных писем в формате HTML? »
Прежде всего, я рекомендую хранить электронные письма очень просто . Спросите себя, что является основным сообщением электронной почты и насколько хорошо этот дизайн служит этому сообщению. Может ли это быть просто текст? Было бы лучше, если бы это был текст? Я считаю, что это часто правда.
Если вы уверены, что вам нужно отправить электронное письмо в формате HTML, я бы опять допустил ошибку на стороне простоты. Идея, с которой я играю, - сделать дизайн электронной почты размером с макет портретного смартфона. Это ограничение заставляет вас снова подумать о сообщении, обеспечивает простоту (и, как побочный бонус, будет хорошо смотреться как для мобильных, так и для настольных клиентов). Когда вы в последний раз получали электронное письмо и думали: «Чувак, я бы хотел, чтобы это письмо было более сложным!»

HTML Email Boilerplate предоставляет своего рода шаблон, отсутствующий в дизайне или макете, который поможет вам избежать некоторых основных проблем рендеринга с наиболее распространенными почтовыми клиентами - Gmail, Outlook, Yahoo Mail и т. д.
Но вы хотели знать о кросс-клиентской совместимости и тестировании. Проверьте HTML Email Boilerplate , Он был создан в том же духе, что и HTML5 Boilerplate, в нем рассматриваются все различные особенности почтовых клиентов и приводится пример очень минимальной структуры, с которой можно начинать. Я пытался использовать его как есть, но я должен признать, что нашел это слишком много для простой работы с электронной почтой, которую я делал. Более сложные и разнообразные электронные письма, безусловно, выиграют от этого, и это также, безусловно, отличный справочник для быстрого решения проблем.
Для разработки электронной почты в формате HTML есть два простых правила:
- Используйте таблицы для разметки. Это по-прежнему самый надежный метод компоновки для кросс-клиента.
- Инлайн стиль все. Любая другая поддержка CSS является пятнистой.
Проектирование с использованием встроенных стилей - большая проблема, поэтому я рекомендую разработать блок <style> в <head> для вашего CSS. Сохраните его как свою копию для разработки, а затем непосредственно перед развертыванием запустите его через MailChimp's Автоматический инструмент CSS Inliner которая сделает всю грязную работу по встроенному стайлингу за вас.
Говоря о MailChimp, вы можете рассмотреть возможность использования их службы для создания и развертывания электронной почты. Их шаблоны уже совместимы между клиентами (плюс у них есть служба тестирования ). Их дизайнерский инструмент прост в использовании и поможет вам в этом процессе. Не говоря уже о том, что вы получаете все эти огромные преимущества, такие как лучшая доставляемость, которую вы не можете получить самостоятельно, статистика, поддержка и многие другие функции. Извините, если это звучит как реклама, но я всецело использую сервисы, которые делают нашу жизнь проще и лучше как разработчики.
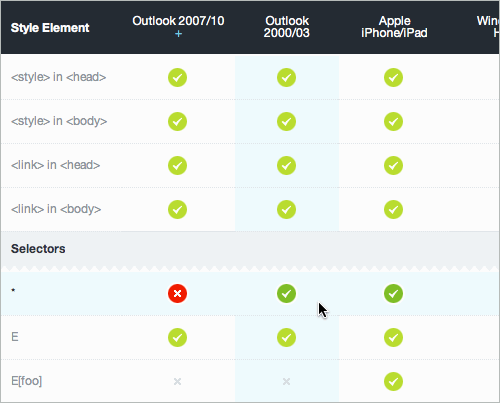
MailChimp тоже не единственный сервис на блоке, Монитор кампании также замечательно, и делать большие вещи для сообщества разработчиков, в том числе поддержание этого эпическая диаграмма поддержки CSS для почтовых клиентов.

Поддержка CSS на Монитор кампании ,
Тип на сетке
Максим Парментье спрашивает:
«Мне было интересно, как вы поддерживаете постоянную высоту строки в каждом элементе вашей страницы? Это гораздо сложнее, чем кажется на практике. Какие инструменты или методы вы можете порекомендовать?
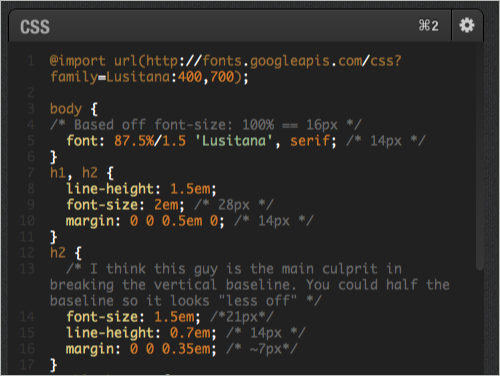
Часто эта практика называется поддержанием «базовой сетки». Вот демо из Статья Ричарда Раттера , А также еще одна демка из Статья Уилсона Майнера , Я сам играл с этим немного.
Дэйв Руперт предлагает разговор об адаптивном дизайне , где он обсуждает, как ems полезны для базовых сеток, потому что они основаны на соотношениях. Он также рассказывает о том, как они особенно хороши в математическом мире адаптивного дизайна. Вот пример того, как Дейв типа хорошо выстраивается в сетку, что также учитывает некоторые странности заголовков разных размеров.

Посмотрите этот пример.
Существует книга Хоя Виня о сетках (в том числе типовых), которая называется Нарушение порядка: принципы сетки для веб-дизайна , Хой учит всему о сетках, но ясно, что вы не должны быть догматичными по отношению к ним. Разрушение сетки иногда нормально, если вы вернетесь к ней. Я думаю, что хорошей метафорой является синкопация в музыке - ритм специально прерывается во время песни, так что, когда он начинает звучать, он замечается и чувствует себя хорошо.
Центрирование и сброс
Смараджит Дасгупта спрашивает:
« 1. Что представляет собой достойный совместимый с браузером способ центрирования плавающих (или встроенных) элементов, таких как кнопки и ссылки, в гибких (или неизвестных) сценариях ширины?
2. Какой ваш предпочтительный сброс CSS в эпоху HTML5? Вы все еще советуете использовать великий сброс Эрика Мейера, который в значительной степени удаляет все стили браузера для элементов? Или вы используете что-то вроде normalize.css или пишете свое на индивидуальной основе? »
1. Встроенные элементы легко центрировать, поскольку они учитывают значение выравнивания текста родительского элемента, которое можно установить по центру. Допустим, у вас есть несколько якорных ссылок в строке, вы просто оберните их в элемент nav и примените к нему выравнивание текста по центру ( как это ). Если вам нужно, чтобы они немного больше походили на элементы уровня блока (например, имели заданную ширину или высоту), вы можете заставить их отображать: inline-block; и они все равно будут оставаться в центре ( как это ).
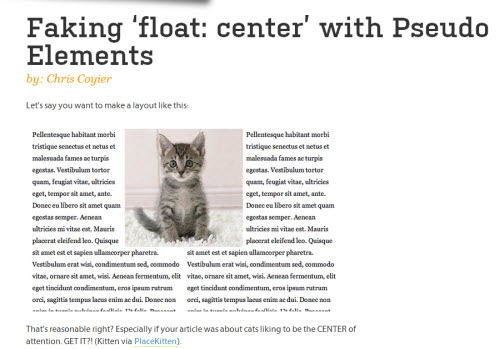
К сожалению, вы не можете центрировать плавающий элемент. Я на самом деле не удивлен, как «что произойдет, если» сценарии, которые слишком много, чтобы сосчитать. Но просто для забавы, скажем, у вас было два столбца текста, и вы хотели, чтобы «плавающее по центру» изображение между ними означало, что текст в левом столбце будет переноситься влево, а текст в правом столбце будет переноситься в право. Вы можете «подделать» это, поместив два элемента в два раза меньше (возможно, это также псевдоэлементы, потому что они не имеют семантического значения) справа от левого столбца и слева от правого столбца. Картинку легче понять:

Плавающая кошечка демонстрация ,
Затем вы поместите элемент в пространство, которое имеет смысл (возможно, с абсолютным позиционированием). Подробнее об этой идее здесь.
2. мне нравится normalize.css , Мне не нравится идея убирать вещи, чтобы просто вернуть их обратно. Поэтому мой процесс - взять копию файла normalize.css, ничего не удалять, а изменить некоторые объявления по своему вкусу (что по-прежнему обеспечивает согласованность, потому что вы явно). Затем включите это в мою глобальную таблицу стилей, как если бы я включил сброс, и перейдите оттуда.
Непрозрачность Блюз
Крис Кляйн спрашивает:
«Как мне остановить наследование непрозрачности? Я не могу использовать другой png с непрозрачностью 50% и более высоким z-индексом выше, так как макет должен оставаться на 100% жидким. Кроме того, я попытался вставить интервалы между блоком с непрозрачностью и следующими блоками, но непрозрачность все еще наследуется всем остальным блокам, которым он следует. Даже если в следующих полях указана непрозрачность: 1; не имеет значения, наследование продолжается ”.
Там есть много маленьких кусочков, которые заставляют меня задуматься о том, какой именно макет вы работаете. Если фоны, о которых идет речь, плоские, просто используйте Rgba или же HSLA , Это оба типа значений цвета, которые вы можете использовать для объявления альфа-значения, что по сути означает «какой процент прозрачности у этого цвета?». Например, rgba (255, 0, 0, 0.5) означает «50% красного». Это имеет гораздо больше смысла, чем использование фактической непрозрачности для элемента, которая, как вы знаете, влияет на все внутри (не только на фон).
Как вы также знаете, непрозрачность влияет на все дочерние элементы, и вы не можете бороться с ней, устанавливая непрозрачность дочернего элемента выше (дочерний элемент по умолчанию имеет полную непрозрачность, это просто внутри родительского элемента, который этого не делает). Это так по веской причине. Нам было бы гораздо хуже, если бы для того, чтобы исчезнуть область веб-сайта, нам пришлось бы выбирать теоретически бесконечные дочерние элементы и постепенно исчезать каждый из них.
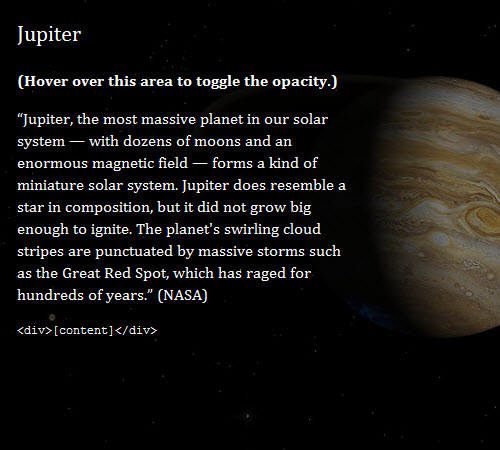
Если фон в вашем дизайне не является плоским цветом, вы можете вступить в клуб, чтобы узнать, есть ли свойство background-opacity. Одна вещь, которую вы можете попробовать - это псевдоэлементы. Оставьте основной элемент с полной непрозрачностью, но примените селекторы :: before и :: after, которые вы располагаете по мере необходимости, и примените к ним прозрачность. Николас Галлахер демонстрация этого ,

Юпитер демонстрация ,
Граница-Радиус на изображениях
Донован Хатчинсон спрашивает:
«Почему нельзя напрямую применить радиус границы к изображению? И лучший ли способ использовать упаковочный div? »
Это возможно! Вы применяете это так, как вы думаете:
img {border-radius: 10px; }

Граница Радиус демо.
Я думаю, что некоторое время это путало, потому что в недалеком прошлом Firefox 3.6 требовал использования -moz-border-radius для закругленных углов, и эта реализация не работала с изображениями. IE9 был первой версией, поддерживающей радиус границы, и он делает это без префикса и прекрасно подходит для изображений, поэтому даже IE здесь не проблема.
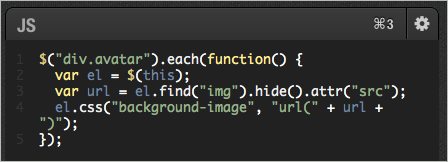
Если вам абсолютно необходима поддержка Firefox 3.6 (и ниже) ( 1,55% по всему миру и быстро падает ), да, как вы упомянули, вы можете получить его, используя вместо этого div и установив background-image of div для src изображения. Вы можете сделать это в своем шаблоне, где бы он ни выводил этот URL (или, если это невозможно, с небольшим количеством jQuery):
$ ("div.avatar"). each (function () {var el = $ (this); var url = el.find ("img"). hide (). attr ("src"); el.css ( "background-image", "url (" + url + ")");});
Обнаружение плохого кода
Майкл Занзини спрашивает:
«Как вы можете определить, пахнет ли ваш код CSS? Каковы признаки того, что код является необязательным, или что разработчик не сделал хорошую работу? Что вы ищете в коде, чтобы определить, насколько он хорош или плох? »
Самый очевидный способ сказать: сайт выглядит испорченным? Тогда это плохой CSS. Если сайт выглядит отлично, то он проходит первый тест.
Следующая вещь, которую я бы искал, не слишком падая и грязная, - это форматирование. Я бы не заботился о тривиальных вещах, таких как табуляция, пробелы или интервалы после селекторов, а вместо этого - общая чистота и последовательность. Похоже, у них есть стиль, которого они придерживаются , или это небрежно и случайно? Чистый код - признак уважительного разработчика. Это не доказательство того, что код хорош, но это хорошее начало. Имейте в виду, вы должны смотреть на созданный CSS, а не на развернутый CSS, так как это может быть изменено в процессе сборки.
После этих довольно очевидных вещей, вам придется больше мысленно углубиться в код. Прочитайте это. Селекторы выглядят красиво и рационально (например, ничего особенного, как .article #comments ul> li> a.button)? Похоже, есть много повторяющегося кода (например, одна и та же сложная box-shadow, объявленная 15 раз)? Является ли он абсолютно огромным (например, 100 000 будет абсолютно огромным, как чек)?
Последнее, что я могу сделать, это попытаться проверить понятность, выполнив личный тест. Предполагая, что вы на полпути приличны в CSS, подумайте о небольшой задаче, которую вам, возможно, придется выполнить на веб-сайте. Отрегулируйте цвета и интервал конкретного заголовка. Попробуй и сделай это. Было ли это легко? Хорошо. Было ли это трудно понять? Нехорошо.
Отправить свой вопрос!
Продолжайте в том же духе, ребята! Есть хороший? Отправьте свой вопрос CSS через нашу форму, и мы выберем лучшее для следующего издания. Пока!
Похожие
Лицензии «Лаборатории Касперского»: 10 лучших вопросов и ответов... наиболее часто задаваемых вопросов, представленных в службу технической поддержки, изучив наше лицензионное соглашение с конечным пользователем и системные требования для наших продуктов. BlackBerry in Motion: фирма стремится защитить автомобили от хакеров
Anti-Malware , Готовность к нарушению , Данные нарушения С Джарвисом, BlackBerry Targets подключен - и без водителя - Безопасность автомобиля Джереми Кирк ( Автор Алекс Форнуто Используйте промо-код DOCS10 для получения кредита в размере 10 долларов США на новом счет...
Автор Алекс Форнуто Используйте промо-код DOCS10 для получения кредита в размере 10 долларов США на новом счете. Иногда вам может понадобиться запустить приложение, которое требует графического интерфейса от вашего Linode. С помощью переадресации X это легко сделать. Примечание. Данное руководство написано для пользователя без полномочий root. Команды, которые требуют повышенных привилегий, имеют префикс sudo. Если вы не знакомы TIM SA Мы отправляем продукцию в течение 24 часов
предлагают 198 тысяч продукты расширенная клиентская панель индивидуальные условия ценообразования Смотрите детали предложить 75 тысяч продукты отслеживание груза история заказов и счета Смотрите детали Что вы получаете при покупке в TIM SA? Самый широкий TIM SA Мы отправляем продукцию в течение 24 часов
... иренная клиентская панель индивидуальные условия ценообразования Смотрите детали предложить 75 тысяч продукты отслеживание груза история заказов и счета Смотрите детали Что вы получаете при покупке в TIM SA? Самый широкий ассортимент продукции в отрасли. Более 75 тысяч индексы с наличием
Комментарии
Вопрос только в том, сможете ли вы занять позицию лидера электронной коммерции по продаже культуры?Вопрос только в том, сможете ли вы занять позицию лидера электронной коммерции по продаже культуры? Amazon, чей дебют в Польше CDP.pl может бояться, также начинался как книжный магазин. Сегодня вы можете купить все в супермаркете Джеффа Безоса и спросить, не изменится ли CDP.pl, если вы хотите продолжать расти, свою стратегию снова. Компания также хочет привлечь клиентов, которые не покупают в Интернете сегодня - не объявят ли они об открытии розничных магазинов через год или два? Просто начинаете и у вас есть вопрос?
Просто начинаете и у вас есть вопрос? Если это не на страницах справочника или руководствах, то это место! Извещения 08-26-2014, 10:33 член Зарегистрировано: декабрь 2011 Сообщений: 368 Включить Java в браузере Tor Привет В моем районе заблокированы Что если бы вы могли сделать это с одной строкой кода внутри удобных границ Arduino?
Что если бы вы могли сделать это с одной строкой кода внутри удобных границ Arduino? Заинтересовались? Ну, передай привет моему микро-другу: SparkFun Pro Micro ! Pro Micro - это крошечный, Arduino-совместимый Какие три главных совета вы бы дали тому, кто хочет добавить немного роскоши в свой дом, не ломая банк?
Какие три главных совета вы бы дали тому, кто хочет добавить немного роскоши в свой дом, не ломая банк? Направляйтесь прямо на рынки и траляйте онлайн-сайты, лучшая дизайнерская винтажная и бывшая в употреблении мебель зачастую дешевле, чем покупать новые вещи с главной улицы. Сделайте свое исследование и поищите его. 2009. Могу ли я активировать Kaspersky Internet Security 2013 с помощью кода активации?
2009. Могу ли я активировать Kaspersky Internet Security 2013 с помощью кода активации? 4. Я продлил лицензию на продукт версии 2011 года. Во время активации появляется ошибка «Неверный код активации»! 5. У меня нет подключения к интернету. Как я могу активировать приложение? Как получить ключевой файл? 6. Я продлил лицензию на приложение. Во время активации приложение запрашивает мой предыдущий код активации.
Есть ли хороший инструмент для тестирования электронных писем в формате HTML?
Может ли это быть просто текст?
Какие инструменты или методы вы можете порекомендовать?
Вы все еще советуете использовать великий сброс Эрика Мейера, который в значительной степени удаляет все стили браузера для элементов?
Css или пишете свое на индивидуальной основе?
И лучший ли способ использовать упаковочный div?
Каковы признаки того, что код является необязательным, или что разработчик не сделал хорошую работу?
Что вы ищете в коде, чтобы определить, насколько он хорош или плох?
Селекторы выглядят красиво и рационально (например, ничего особенного, как .article #comments ul> li> a.button)?